Article
Title: How to take screenshot (thumbnail) of a web site with ASP.NET 2.0?
Link: http://www.codeproject.com/useritems/website_screenshot.asp
Author: ~Daron Yöndem
I am software engineer with vast experience across technologies like Java, C#, Node, Javascript, Backbone, Html, Sql etc. Lately, I have been more and more in love with javascript and related technologies.
In the "old-style" event registration model, you would typically register events by assigning functions to the onevent property of DOM elements:
elem.onclick = function() {alert("You clicked me");}
The problem with that approach is that you can only assign a single event handler function to any given event. All modern browsers support more advanced event registration mechanisms so you can attach multiple event listeners to any given event, though, as usual, those mechanisms vary across platforms. This recipe can be used to register and unregister event listeners in all modern browsers:
function addEventListener(instance, eventName, listener) { var listenerFn = listener; if (instance.addEventListener) { instance.addEventListener(eventName, listenerFn, false); } else if (instance.attachEvent) { listenerFn = function() { listener(window.event); } instance.attachEvent("on" + eventName, listenerFn); } else { throw new Error("Event registration not supported"); } return { instance: instance, name: eventName, listener: listenerFn };} function removeEventListener(event) { var instance = event.instance; if (instance.removeEventListener) { instance.removeEventListener(event.name, event.listener, false); } else if (instance.detachEvent) { instance.detachEvent("on" + event.name, event.listener); }}The usage model for the functions above looks like this:
var elem = document.getElementById("elem");var listener = addEventListener(elem, "click", function() { alert("You clicked me!");});removeEventListener(listener);While those recipes function correctly in all major browsers, Internet Explorer has a lot of memory leak bugs that are exacerbated by event registration. While the details are a bit complex (subtle interactions between function closures and COM), we can augment the recipe above with a global event deregistration function that will remove memory leaks in most applications:
var __eventListeners = []; function addEventListener(instance, eventName, listener) { var listenerFn = listener; if (instance.addEventListener) { instance.addEventListener(eventName, listenerFn, false); } else if (instance.attachEvent) { listenerFn = function() { listener(window.event); } instance.attachEvent("on" + eventName, listenerFn); } else { throw new Error("Event registration not supported"); } var event = { instance: instance, name: eventName, listener: listenerFn }; __eventListeners.push(event); return event;} function removeEventListener(event) { var instance = event.instance; if (instance.removeEventListener) { instance.removeEventListener(event.name, event.listener, false); } else if (instance.detachEvent) { instance.detachEvent("on" + event.name, event.listener); } for (var i = 0; i < __eventListeners.length; i++) { if (__eventListeners[i] == event) { __eventListeners.splice(i, 1); break; } } } function unregisterAllEvents() { while (__eventListeners.length > 0) { removeEventListener(__eventListeners[0]); }}The unregisterAllEvents function unregisters all events globally, which kills the references between the DOM objects and the listener functions, which generally prevents event registration memory leaks. To take advantage of the function, call it in the onunload handler for your page:
News Feed Source
Home Page:
Feed Title:
Feed URL: http://ajaxcookbook.org/feed/
Article
Title: Cross-Browser Event Handling and Memory Leaks
Link: http://ajaxcookbook.org/event-handling-memory-leaks/
Author: ~Bret Taylor
Publication Date: 12/10/2006 9:55:27 PM
| Build a Charting Web Service using WS-Attachments and the WSE | |
| Description | This sample deals with the WS-Attachments specification (read the complete specification at MSDN. In a nutshell the WS-Attachments specification defines how documents can be “attached” to a SOAP message as opposed to being embedded directly within the body of the SOAP message. This can be accomplished by encapsulating the SOAP message and the document using a technology referred to as Direct Internet Message Encapsulation (DIME). The code in this example creates a Web Service that is capable of generating bar and line charts on the fly. The service accepts an XML document containing data points to add to the chart and returns a png image as a SOAP attachment. |
| Teaches | XML, GDI+, WSE, Web Services |
| Requirements | .NET 1.0 |
| Example: | |
| View Source Code: | |
| Download Code: | |
Good article taken from http://www.xmlforasp.net/codeSection.aspx?csID=96
Typically when you work on projects you have a standard approach that you like to use to structure and organize your code (folder layout, default namespaces included, assembly references included by default, standard CSS stylesheets included, etc). This is often the first thing developers setup and do when they first start a new project.
One nice feature that is new in both VS 2005 and Visual Web Developer is the ability to easily create both "Project Templates" and "Item Templates" that allow you to capture your personal coding preferences and default project items and encapsulate them in re-usable templates that you can quickly use when starting a new project or adding a new item to it. This can both save you a lot of manual time, as well as ensure on new projects that everything is setup exactly the way you like them.
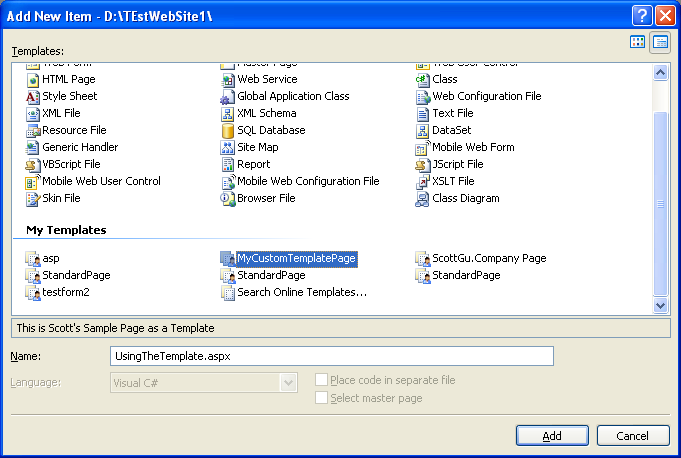
"Project Templates" allow you to specify the initial set of files (and their layout and content), assembly references, and other preferences when you create a new project (you'll see these listed in the "My Templates" section of your "Create New Project" or "Create New WebSite" dialog box). "Item Templates" allow you to create a customized template that you add new files to a project (you'll see these listed in the "My Templates" section of your "Add New Item" dialog box):

You can name each project and item template using a descriptive name, and have any number of them that you want in VS 2005. You can also use built-in macro replacement tokens to customize things like names, namespaces, paths, date/times, etc. You can also easily publish them and share them with others -- allowing you to easily distribute them across a team or your own community of friends.
To learn how to-do this, check out this blog post that I wrote a year ago on how to create a re-usable Item Template for Web Site items.
Ameet Phadnis has recently published an even better article on ASPAlliance.com that goes into more detail on how you can create and customize both Item and Project Templates. You can read his article here.
Hope this helps,
Scott